Adding Shopify's Price-info Widget
For adding Price-info Widget to your Website, follow the instruction
Step 1: Login into Shopify backend/Dashboard
Step 2: Navigate to Online Store > Themes


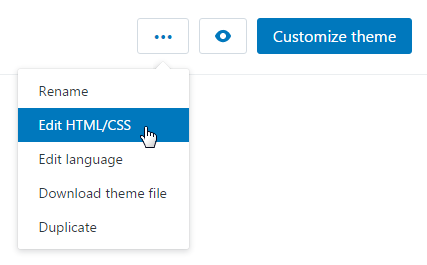
Step 3: From top-right corner, select to Edit HTML/CSS

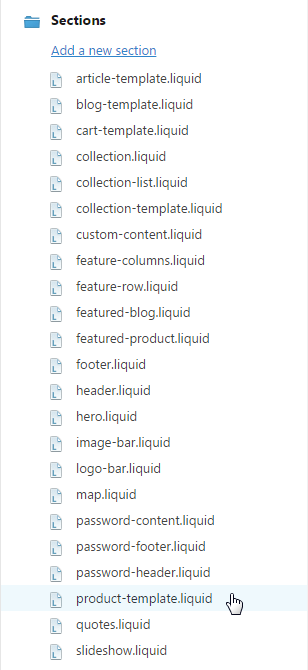
Step 4: From left panel, navigate to Sections and select "product-template.liquid"

Step 5: Place the <script> tag in the desired place you'd like it to appear on your website. This should be added before Add to Cart button tag.
<script id="certegy_ezipay-price-info" src="https://widgets.certegyezipay.co.nz/content/scripts/price-info.js?productPrice={{product.selected_or_first_available_variant.price | divided_by: 100.00}}"></script>
Step 6: Save and you should see a working widget on your website.